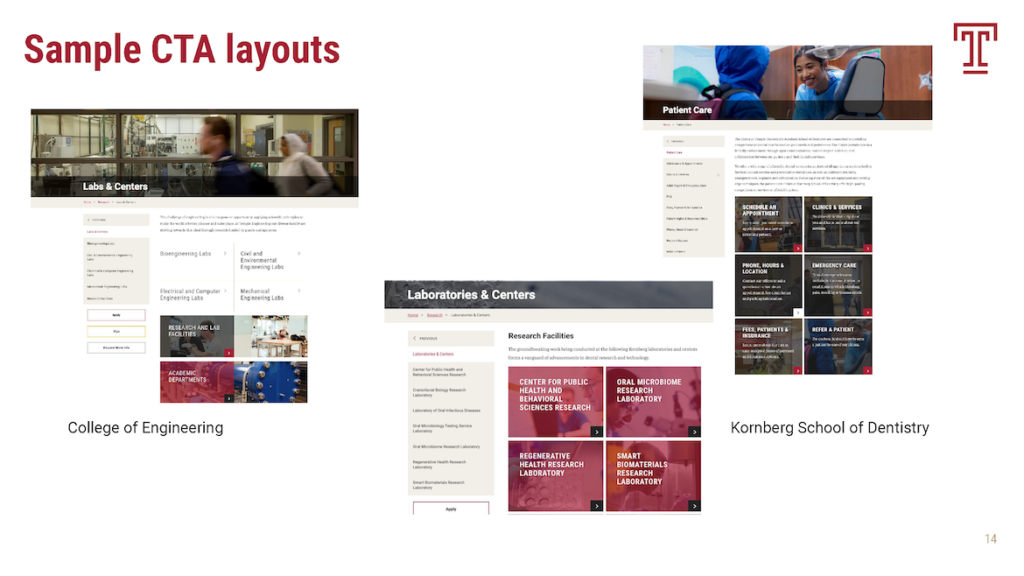
I worked with my team to build up documentation for building visual and written content on the web while at Temple. The university went through a brand refresh during my time there, so we had a chance to explore and document the new brand assets as they applied to the web. My contribution was creating the functional/usage and UX best practices documentation to supplement the more technical design specs.
These documents, both the Invision library and PDF, were used to send to third party vendors working on Temple projects, as well as in training sessions for the content team and web and communications professionals across the university.
Drupal framework documentation library
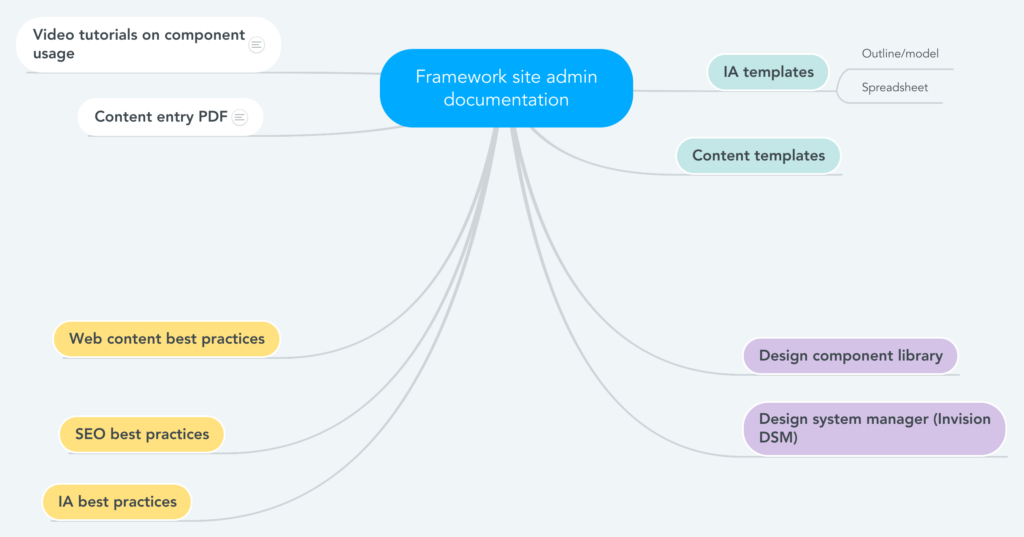
I also worked regularly with a cross-functional team to solidify our training documentation for content administrators, including video training modules and visual guides as well as SEO guidelines, plain language best practices and IA best practices. The first step was assessing what we had and what we still needed. I made this map to help the team clarify.
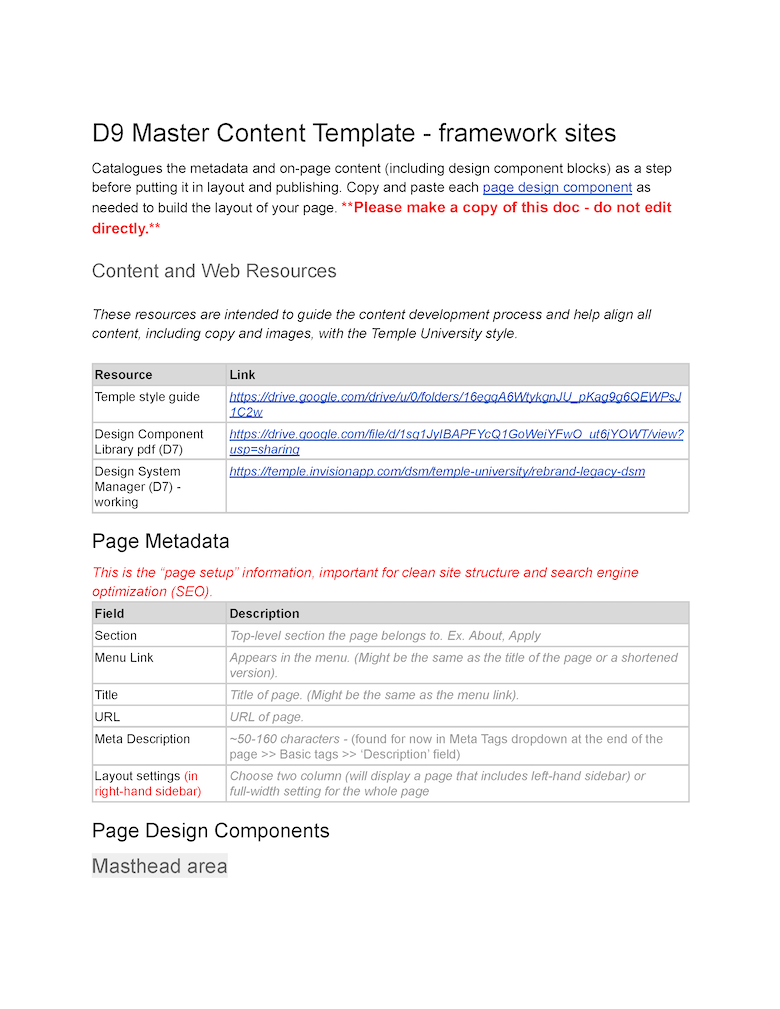
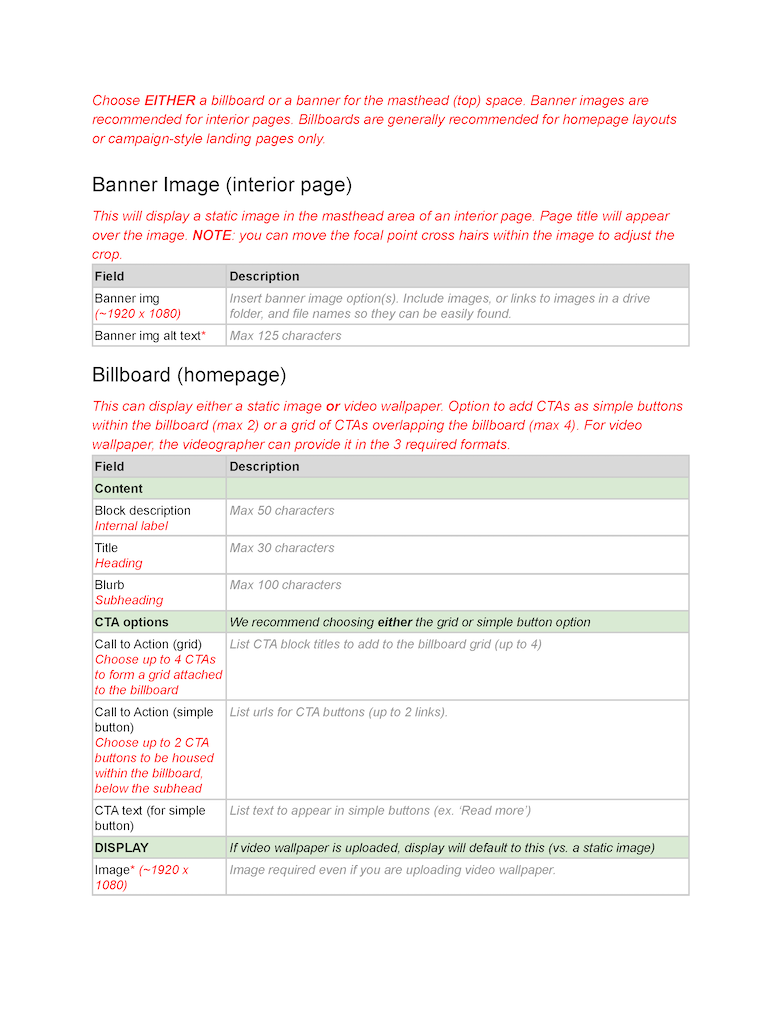
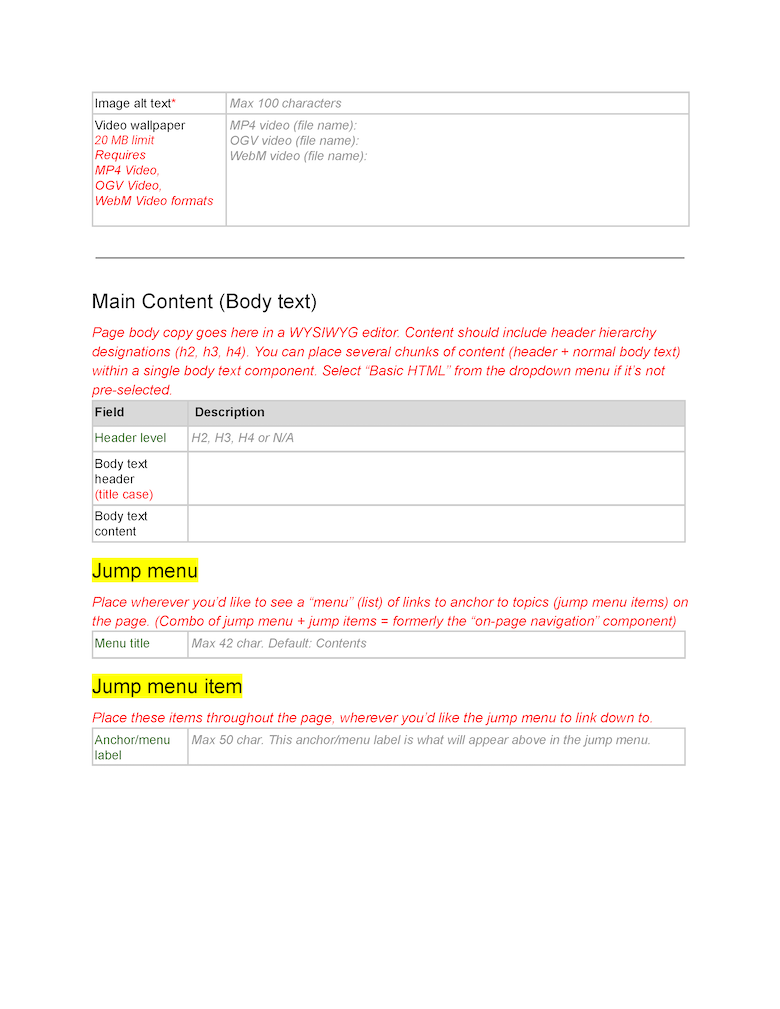
Drupal 9 testing and content templates
With the university’s transition to Drupal 9, there were new components and customizations as well as a new content administration interface. Our team needed to acclimate to the new system. I worked with the development team to create component documentation templates. This involved exploring each individual component block, testing its functionality and documenting all the fields and variables. This also gave us a chance to test the new system for responsiveness and bugs. Collaborating closely with the development team and the rest of the UX team, we identified and worked through any unexpected outcomes from the testing. I created an updated Drupal 9 content template in a compressed timeframe, so that the content team could begin to build the first site in Drupal 9, which was of high strategic priority.



CMS documentation
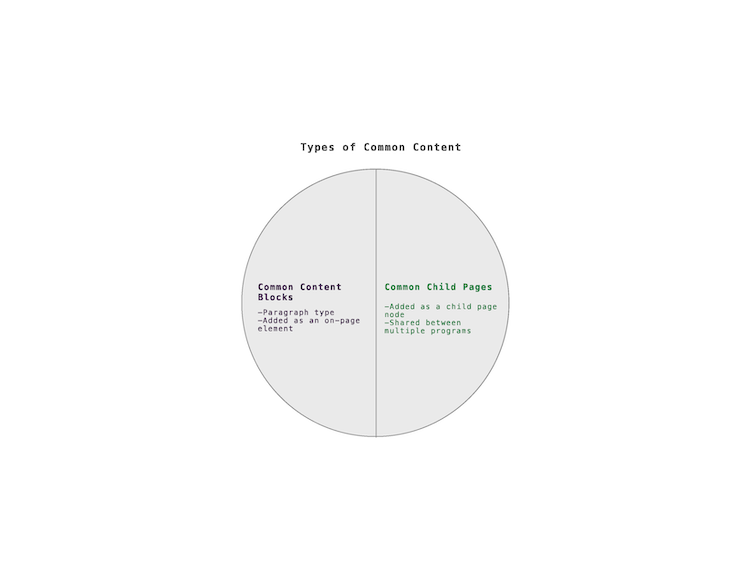
When I was on the web content team, I created various artifacts to help myself and new team members standardize our content-building processes with the content management system (CMS).
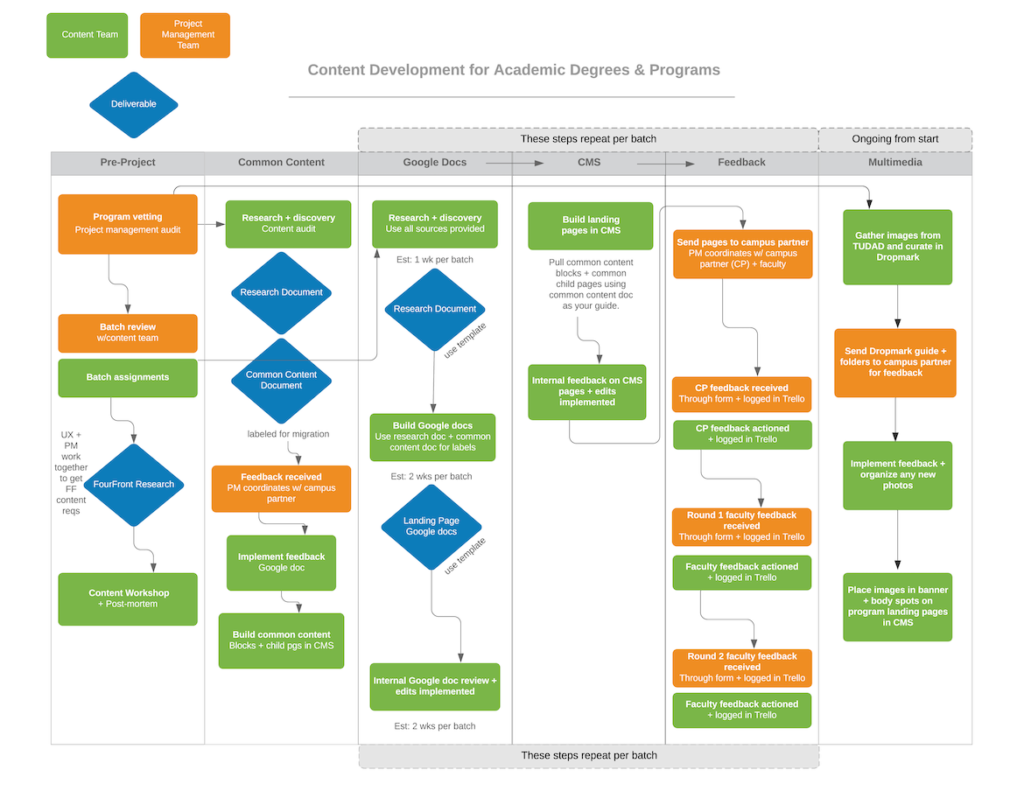
Workflow diagram
As part of the UX team, I built out this content development workflow. The process for building out content at that time was only known by a few people doing the work. It had evolved over time but had never been fully documented. I wanted to lay out the stages, deliverables and roles to clarify the process for our team and other team members across the department.