Much of my UX work overlapped with content strategy concerns, since I had previously been a web content manager, and continued to work closely with members of that team when I transitioned to UX. See more of the content documentation I developed for building blocks in our CMS.
Information architecture guidance
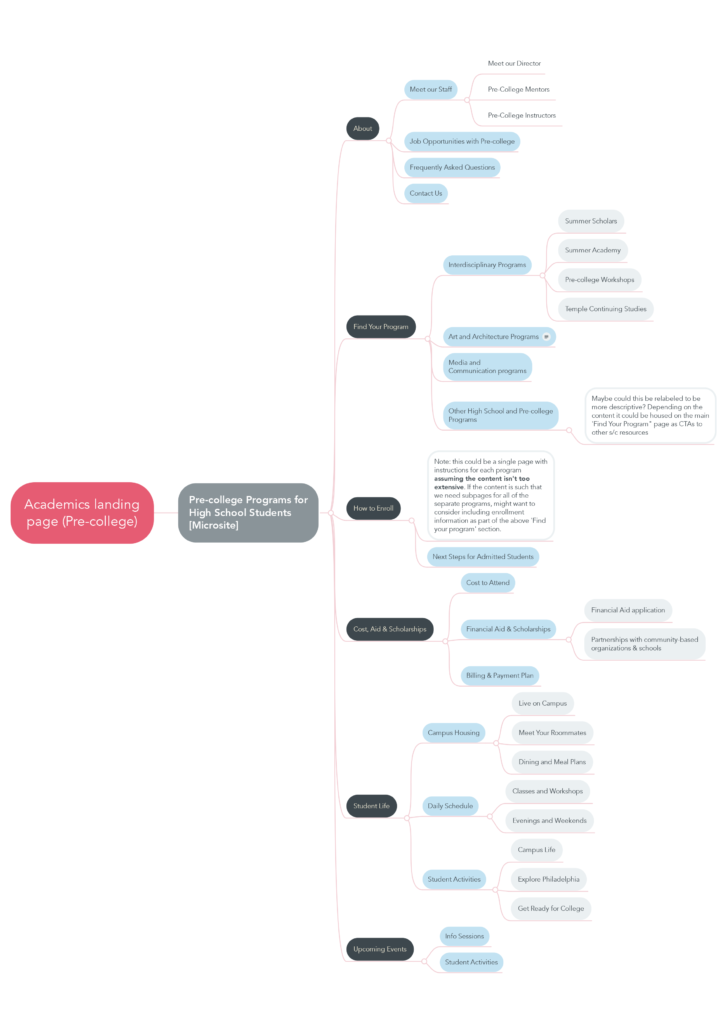
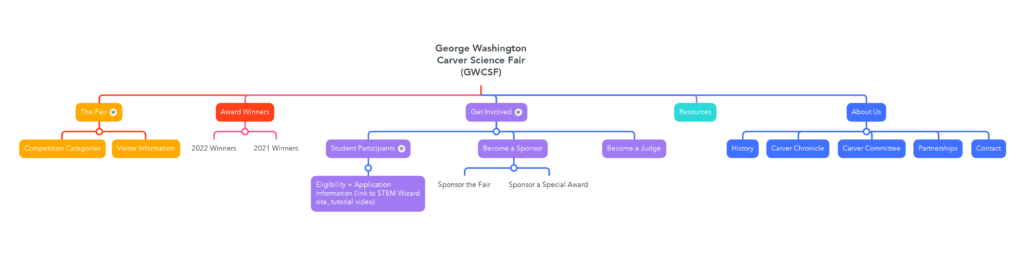
One of the parts I like best about user experience is thinking through information architecture questions. In cases where our team was responsible for a site’s content development, I was able to build a mind map to represent the site structure, and talk through it with the university department/office (“client”), explaining why certain decisions were made. These were great collaborative tools.
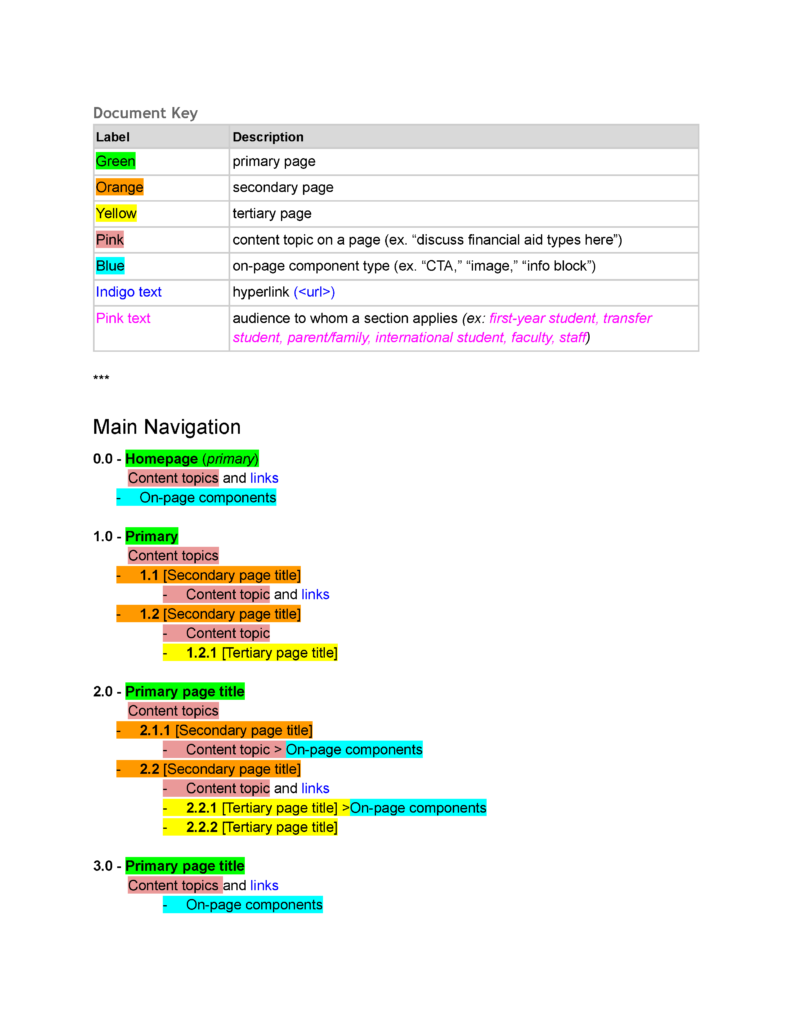
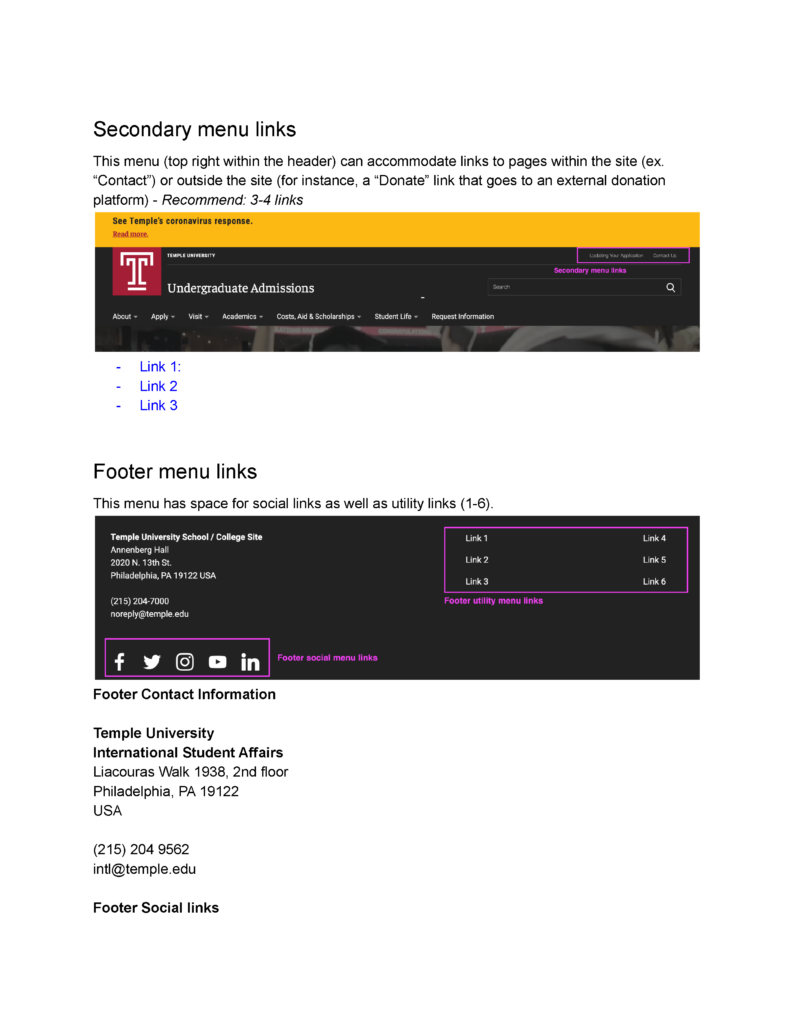
For several projects, I created more fleshed-out documents to walk the client through the proposed IA. Two examples of this type of artifact are below. They encompass detailed content and linking strategies as well as basic site structure. They incorporate SEO recommendations from our data science partner, interpreted or in some cases visualized for the client.
University Covid-19 Information Architecture
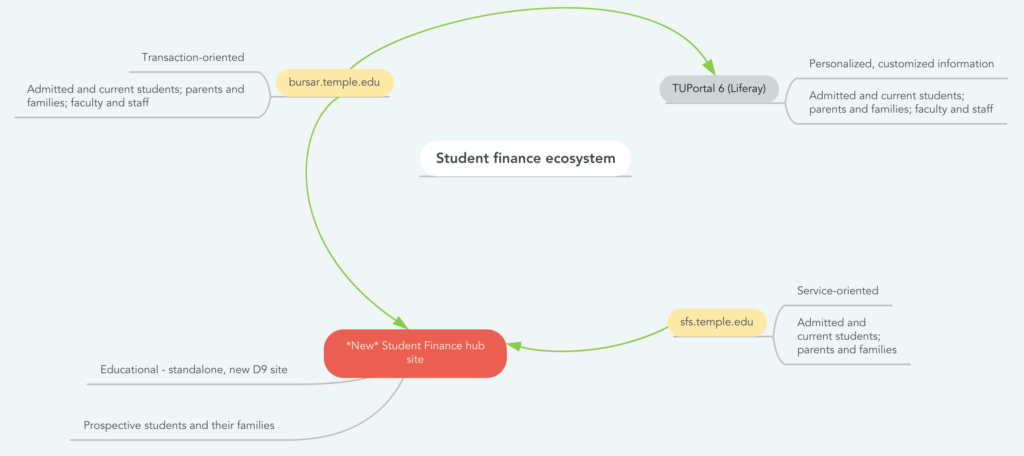
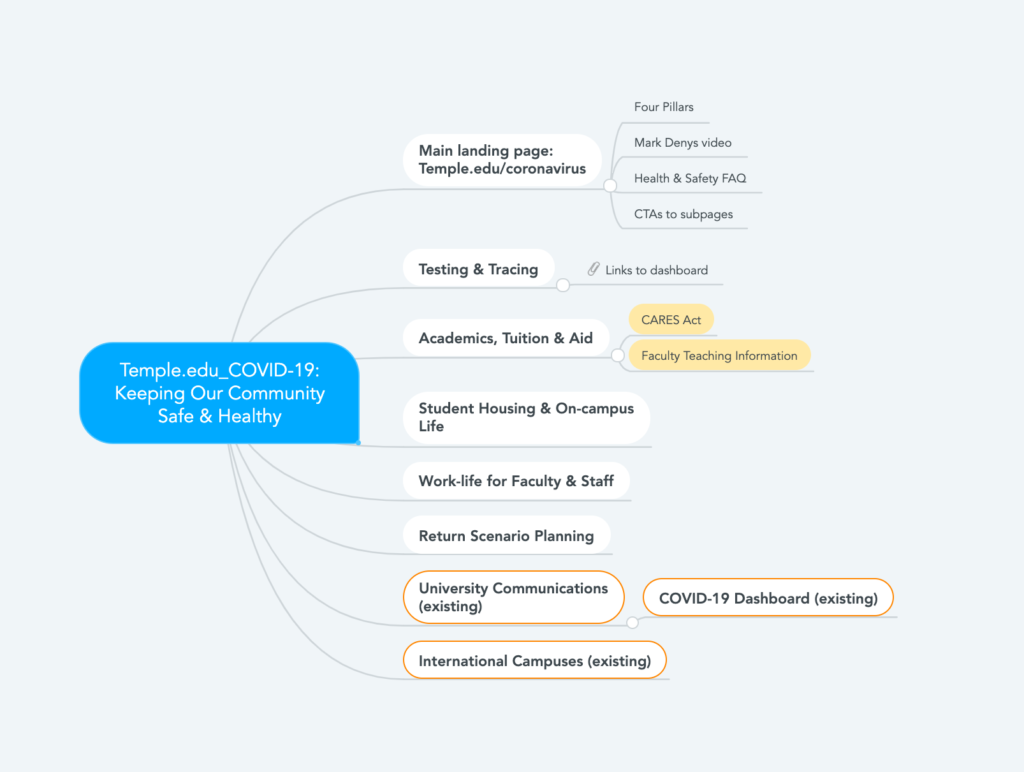
In March 2020, our department had to quickly create a bank of information on temple.edu addressing the university’s response to Covid-19. As the pandemic continued, the information grew more extensive and unwieldy. The original informational structure (organized by user—i.e. a section for faculty, another section for students, etc.) made the site hard to update, and we had gotten some complaints that things were hard to find. I worked closely with a colleague in content strategy to audit the content and holistically reorganize the section.
We collaborated on a topic-based sitemap. This meant less repetition of information and a site that was far easier to update (if something changed, it only had to be done in one place rather than six). We presented this vision to university partners in a meeting, and got some push-back around faculty info. We were able to compromise, giving faculty a place to go but keeping to our topic-based organizational structure with a descriptive label—“Work-life for Faculty & Staff.” We then managed the considerable process of content reorganization and redirects. Our team got feedback that the site was more user-friendly as a result.


Tools and templates
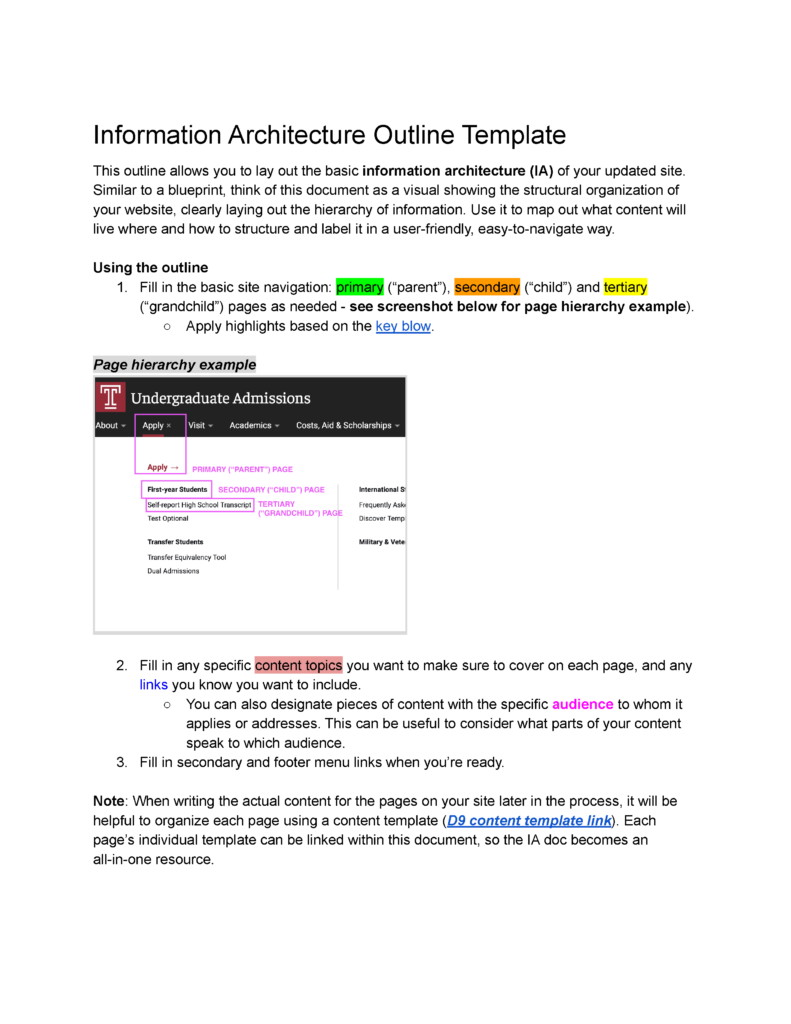
To help site-builders outside of our department, I create tools for creating an information architecture (IA). When a college partner was gearing up to build a website, one of the first steps in the process was meeting with them to talk through these artifacts. These were some of the most challenging conversations for me, since people’s visions of their content was personal and idiosyncratic, but it was also super rewarding to help them structure their thoughts.
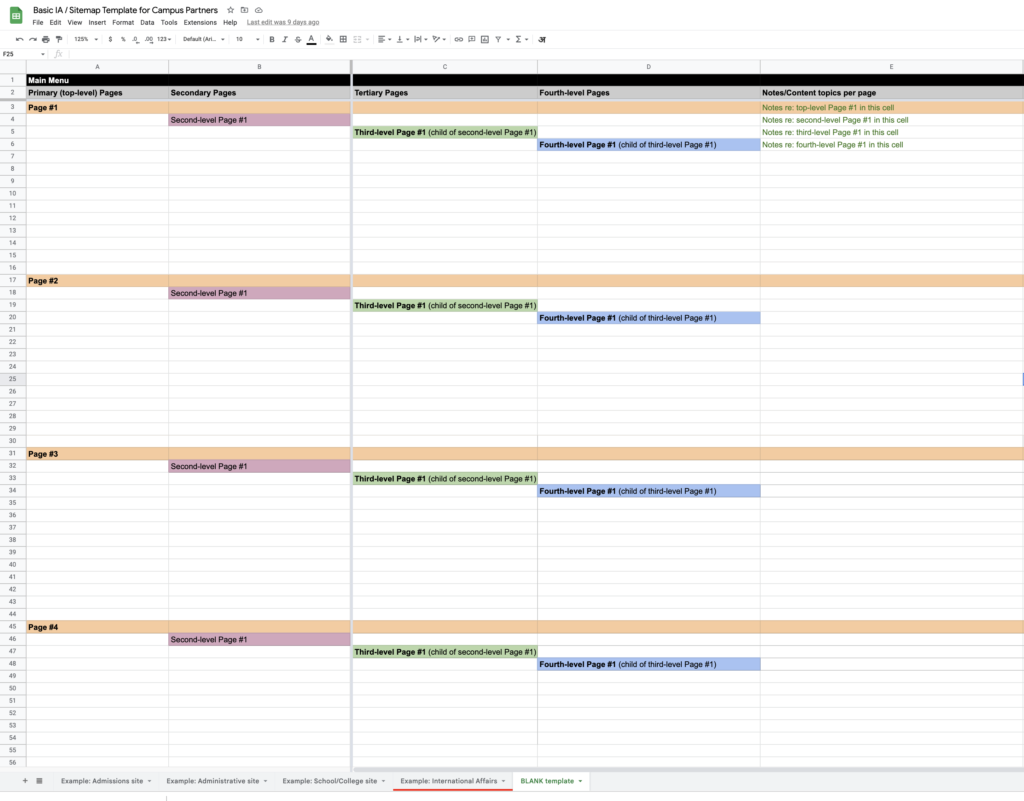
Before, there were no real processes in place to guide partners in how to think about organizing and documenting their content’s structure when building a website. There was clearly a need for it—we had often gotten feedback that they felt overwhelmed and didn’t know how to approach the process. I came up with the below templates to help. These have been used consistently at the start of website projects since they were created.