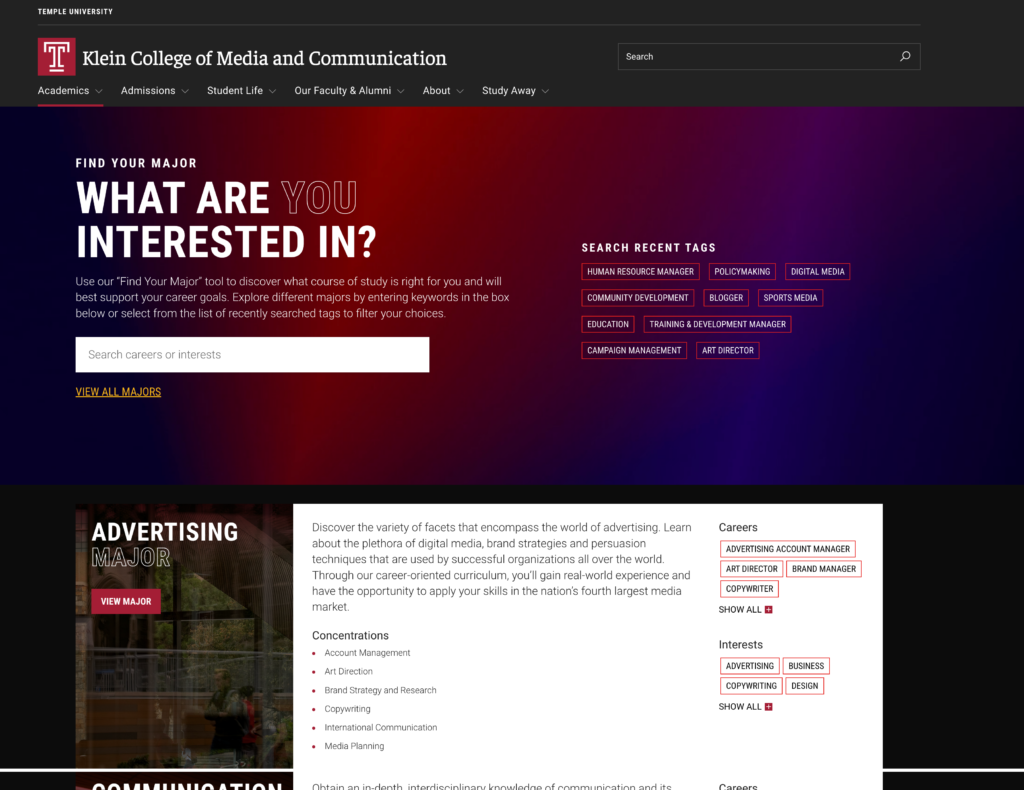
My team was tasked with reimagining a search tool for finding a major for Temple’s Klein College of Media and Communication. We wanted to redesign the website and the search tool in particular. I was the lead UX resource on our in-house team, working with the design, development and data vendors chosen for the project.
My role: UX research and design support; vendor communication and collaboration
Navigating multi-vendor project
Our in-house team was the liaison between all the people involved in the project: the design/development/UX consulting team and data science partner vendors, marketing and communications leadership, and Media and Communications university partners (the “client”). I learned a lot about navigating relationships and politics, leaning on the partnership managers on our team for direct communication. Frequent quick touch-bases on the platform of choice (Slack, Teams, etc.) made for smoother relationships and projects.
Research
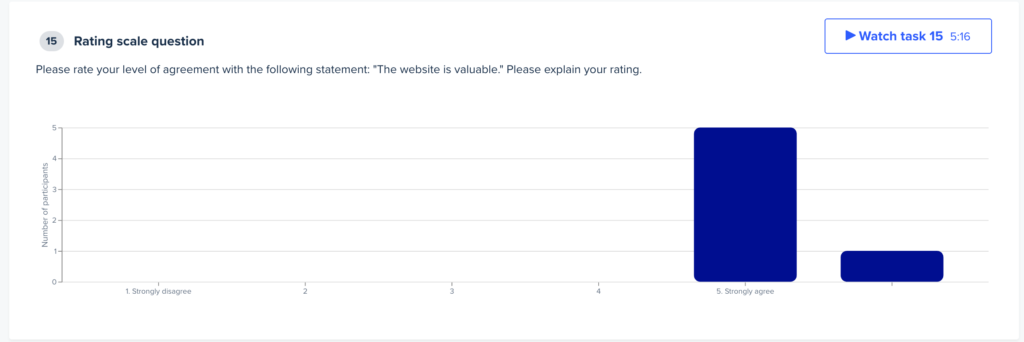
- User research: My colleague and I designed and ran several tests on the current tool. We then gathered insights and presented the findings, plus recommendations for optimizing the new tool, to the project team.
- Analytics data: The university stakeholders wanted to know how much the tool was being used. To test their hypothesis (that the number of users was low), we gathered some basic google analytics data (pageviews, sessions, engagement) over the last two years. We found that the tool was consistently used, but that number of users had been dwindling over the years.
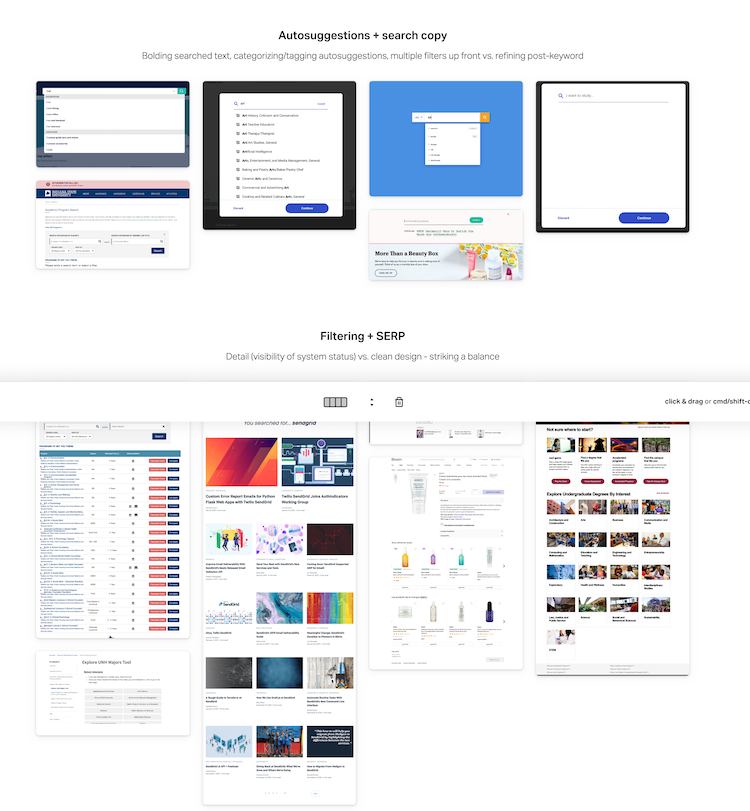
- Design research: I researched and compiled various interaction patterns for search and filtering tools. We reviewed what we found together on Zoom, using a virtual whiteboard (Invision Freehand).

Design
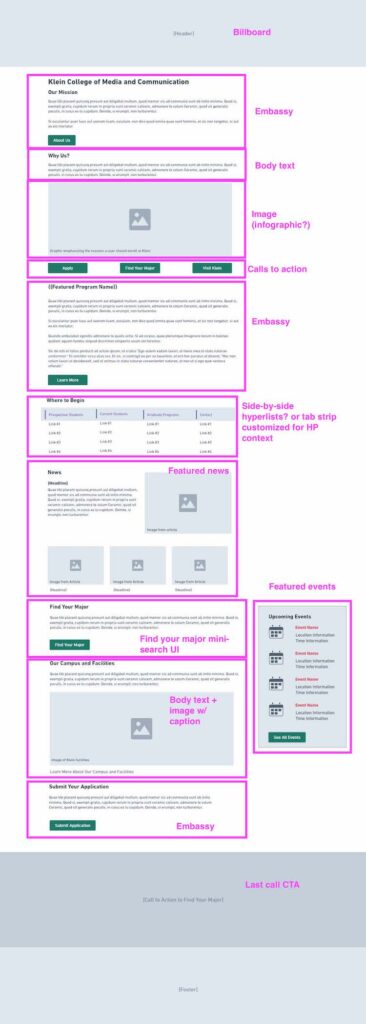
Our team reviewed all design and SEO deliverables, making sure that they were in line with our design system, or within the bounds of the contract with the vendors to develop. These included SEO wireframes, more traditional on-page wireframes, and design mockups.
Based on the SEO recommendations and wireframes we received from a 3rd party vendor, as well as my knowledge of our design system and framework functionality, I performed an analysis. I consolidated findings in this document to present to another vendor, an external design and development team, with an eye to potential customizations to our design system/Drupal framework components.
Custom components
We asked the vendor to create several custom components to extend the functionality of our current Drupal framework. These included:
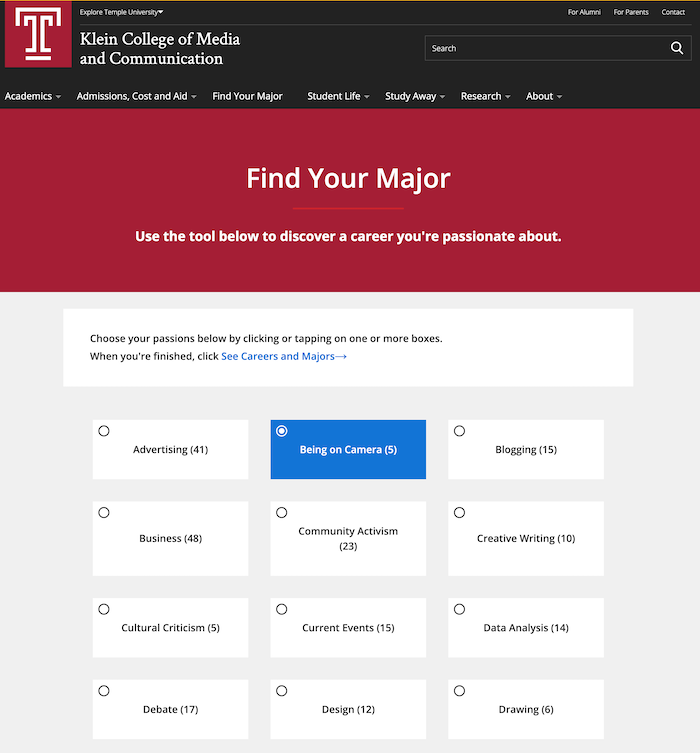
- a mini-search tool utility for the homepage
- a related links block (driven by SEO recommendations)
- an events and news feed component for interior pages
To that end I worked with my UX, development and content teammates to create concepts and specifications for these components. I created several documents to help the vendors and our team be on the same page about what needed to be designed and developed.
Prototype + Testing
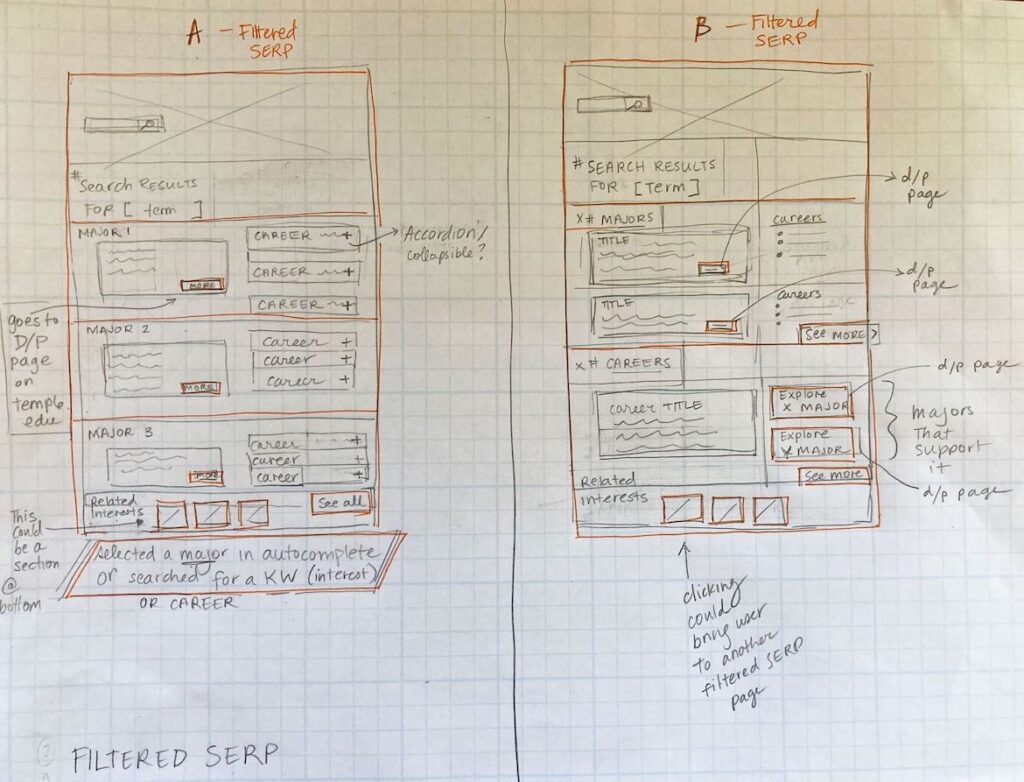
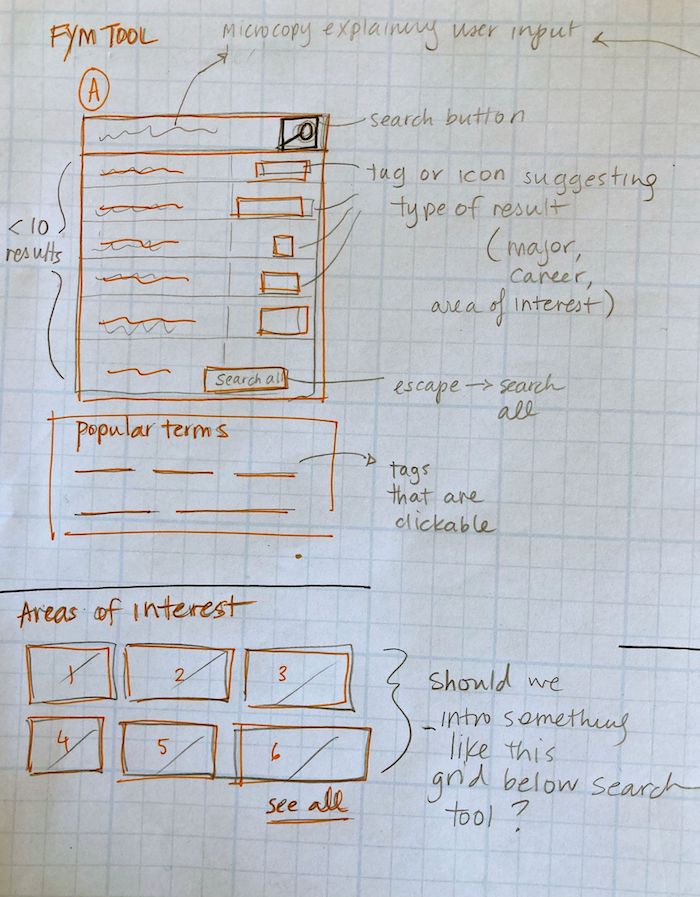
From discovery sessions, the takeaways from our user research and design research on search tools, I put together sketches and a prototype to communicate to the vendor how we were imagining the search tool could work. One challenge was how to navigate to the relevant informational pages on Temple’s main site (temple.edu) without a disjointed user experience. The tool also needed to accommodate several data types (interests, careers, majors), so we had to work through the relationships between these concepts, and how to represent them.
I then worked on a basic prototype using Adobe XD, getting feedback from the team iteratively. We passed this along to the vendor to give them a sense of the direction we were thinking.
The vendor conducted further testing, and we refined how we were thinking about the tagging infrastructure and design of the experience. Here is the final tool.